When to use footers
Footers should be used for:
- legal information including cookie policy and privacy statements
- accessibility information
- contact details
- link to jobs
When to avoid footers
You should always use a footer on your website.
All Drupal websites that are hosted by UIS include a global site footer. It links to the main University websites. This is hard-coded which means that you cannot change it.
You should also include a local site footer which will appear above the global site footer.
Content standards for footers
- You should always include legal information, accessiblity information and contact details on a footer.
- Do not repeat your entire site navigation in your footer. You can include links to your top level navigation if it may be helpful for users.
- Include links to social media accounts.
How to add a footer
The black footer found at the bottom of your site cannot be edited or removed. It is a global footer used on all University websites.
You can add a local, customised footer, just above the global footer.
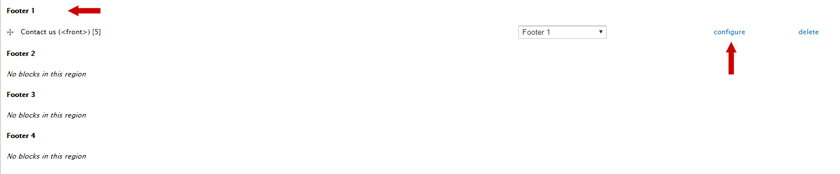
There are 4 sections in the local footer and the content can be placed in a corresponding block: Footer 1, Footer 2, Footer 3 or Footer 4.
If you want to edit an existing text in the footer, hover over 'Structure' then select 'Blocks'.
Scroll down to the Footer section. Select 'Configure'.
Make edits in the 'Block Body' area and save.
Get help
If you need help with your Drupal website, please contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors and website owners around the University should sign up for the Optimise your content course. This is a 6 session course run by the University's Content Community. It will help you improve your website content before it's moved to the new Drupal 10 platform.