Before you add a leading image
The maximum width should be 580px if your website uses the right-hand side panel. Or 885px if you do not have the sidebar items panel.
Please resize and crop your image before you upload it to Drupal. You can use a free tool, for example: imageresizer.com.
Make sure your image file size is below 50GB. You can use a file compressor such as squoosh.app.
Do not use tables to control the display of images in body text. This is not accessible. Tables should only be used for numerical data.
Read our content standards for images.
How to add images in the body
Go the relevant web page and select 'Edit' tab.
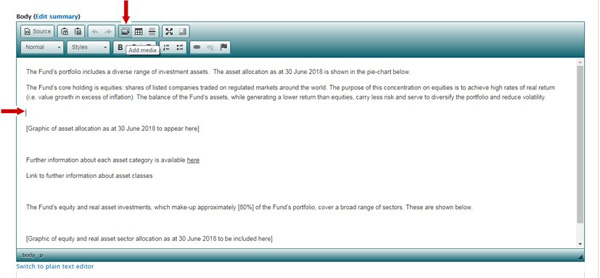
Place your cursor where the image should appear and select 'Add Media' icon.
You can now either upload a new image or use an image that has been uploaded to your website previously.
Uploading a new image
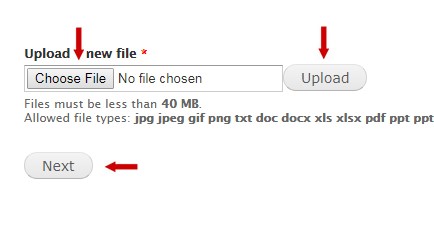
Select 'Choose File' and find the image you want to use in your local folders.
Select 'Upload' and then 'Next'.
Make sure that the destination is “Public local files served by the webserver” then select 'Next'.
Add alt text. Images must have alt text if they convey information. Find out how to write good alt text from GOV.UK.
If images are for decoration, they can be marked as decorative. You can do this by adding 2 double quotation marks in the alt text field: ""
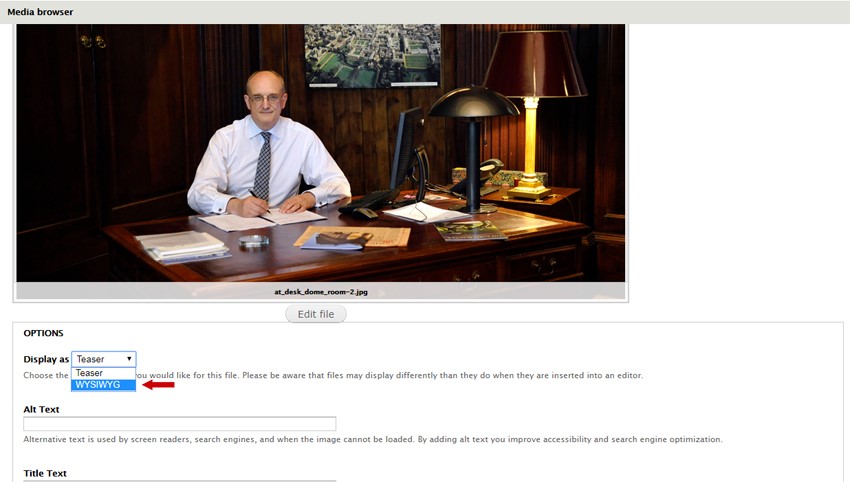
You will then have a chance to decide how the image should display. If you want it to display in the original size, select 'WYSIWYG'. Alternatively, you can display it as a teaser.
We would not recommend hyperlinking your images as this can be disorientating for users. They may not be expecting the image to be linked or where the link will take them.
If you do need to add a link to your image, please provide the URL in the 'Link Image' section. You also need to include the location and purpose of the link in the alt text in this scenario. The alt text does not need to describe the image, just the link.
Scroll down and select 'submit'.
Your image should appear on the page.
Library
Instead of uploading a new picture, you might decide to display an image that has been uploaded earlier.
Select the 'Add media' icon in the text editor.
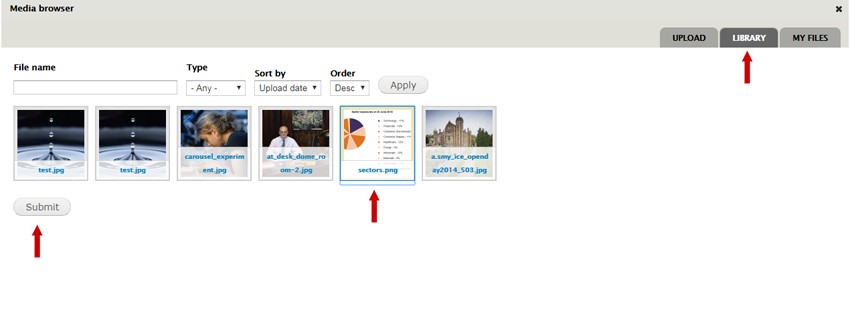
Go to the 'Library' tab.
Choose an image then select 'Submit'.
Choose whether the image should display in the original size (WYSIWYG) or as a teaser.
Add alt text describing the image or double quotation marks if the image is decorative ("").
Select 'Submit'.
Floating images
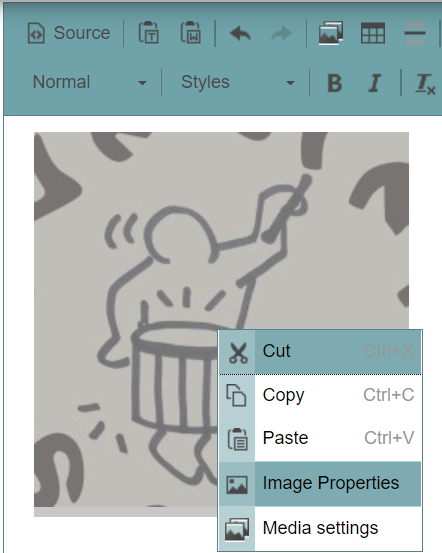
If you want to float the picture to the right, right-click on the image. Choose 'Image Properties'.
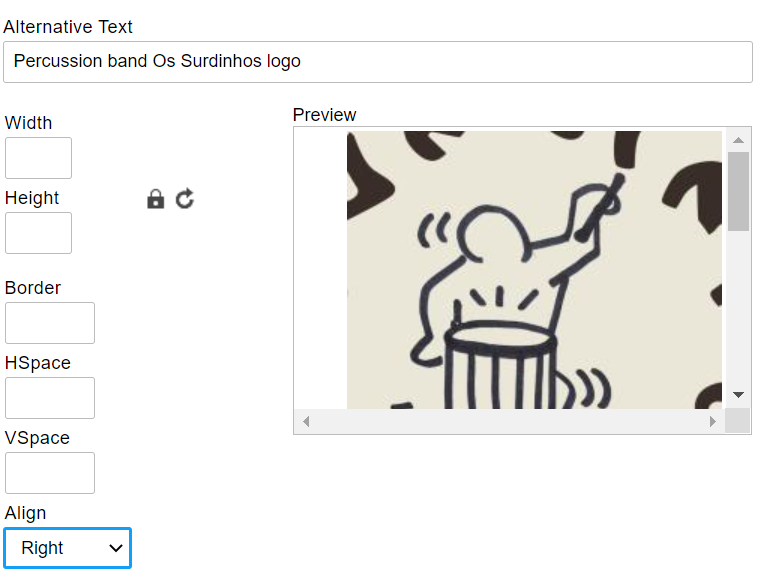
In the 'Align' drop down menu, select 'Right'.
Select 'Save'.
Get help
If you need help with your Drupal website, please contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors and website owners around the University should sign up for the Optimise your content course. This is a 6 session course run by the University's Content Community. It will help you improve your website content before it's moved to the new Drupal 10 platform.